概述
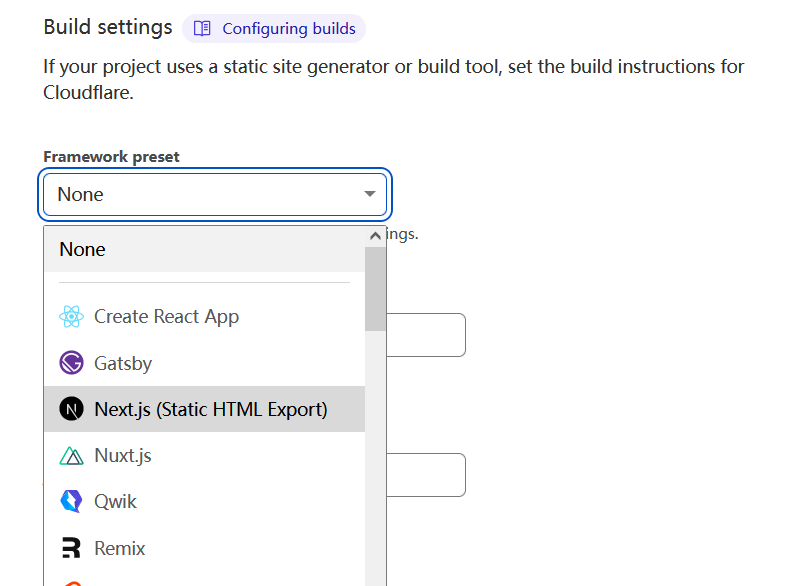
CloudFlare Pages是一个免费且使用简单的CI/CD工具,可用来编译并部署大部分知名前端框架。如果您查阅cloudflare Pages的文档会发现其支持hexo框架的编译和发布。但如果您直接进入cloudflare pages dashboard进行设置时,你会发现在Build settings中的Framework preset并没有给出hexo框架的选项,如下图。

本篇博客将使用比较优雅的方法解决此问题。
解决方案
在其他人的解决方案中给出了一种使用github action编译后发布到github pages仓库再使用cloudflare进行直接分发的方法,该方法存在许多问题,主要问题在于你很难进行hexo配置文件的编写。在此博客中,我们会采用我个人摸索出的更加优雅的方法。
在cloudflare pages dashboard中,直接点击Create a project按钮,选择好你所需要链接的代码仓库或其他内容,我选择了使用github仓库作为演示。选择完成仓库后,点击Begin setup。在Build settings,各项设置如下表:
| 设置项 | 内容 |
|---|---|
| Framework preset | None |
| Build command | hexo generate |
| Build output directory | public |
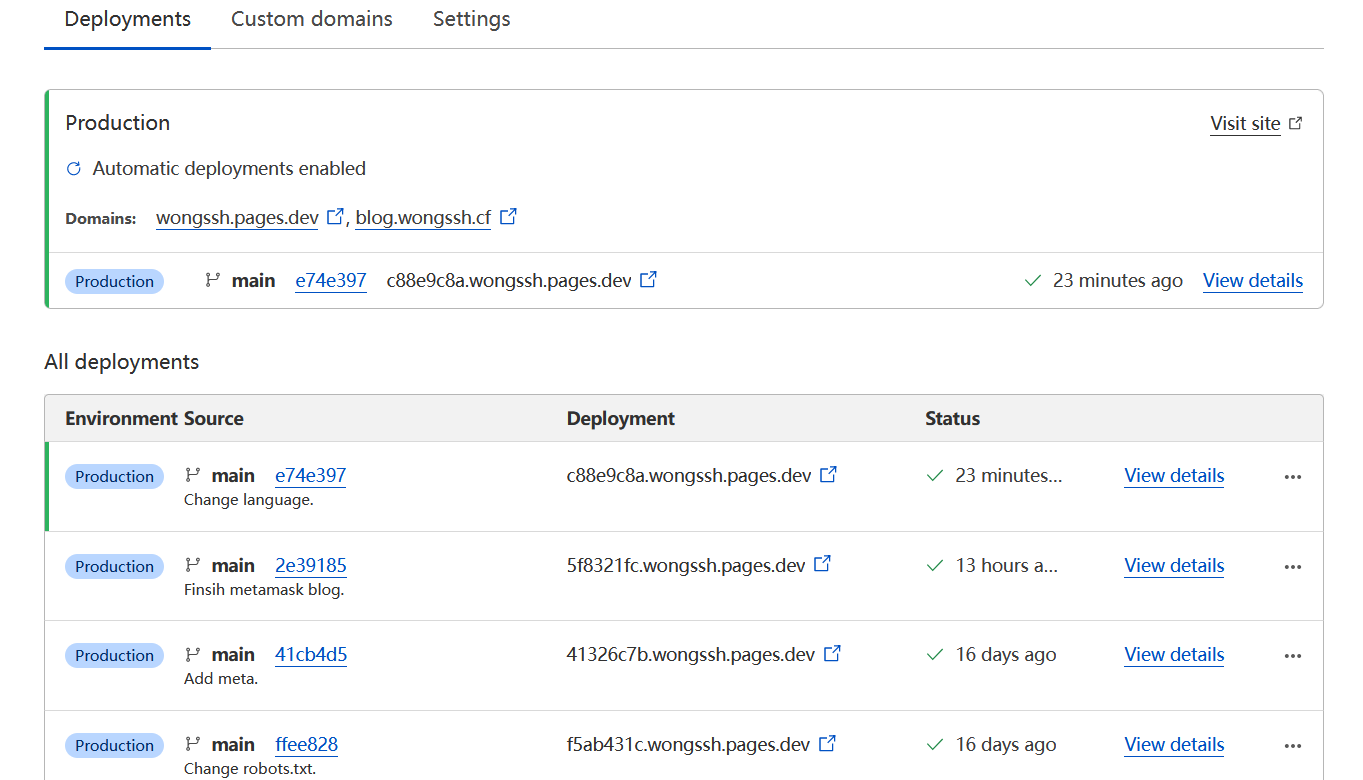
设置完以上内容后,直接点击Save and Deploy即可完成在cloudflare pages上的部署。如果您选择了和我一样使用github仓库,当你每向你选定的分支进行一次推送后,cloudflare pages将自动进行部署,实现优雅的自动化部署,如下图:

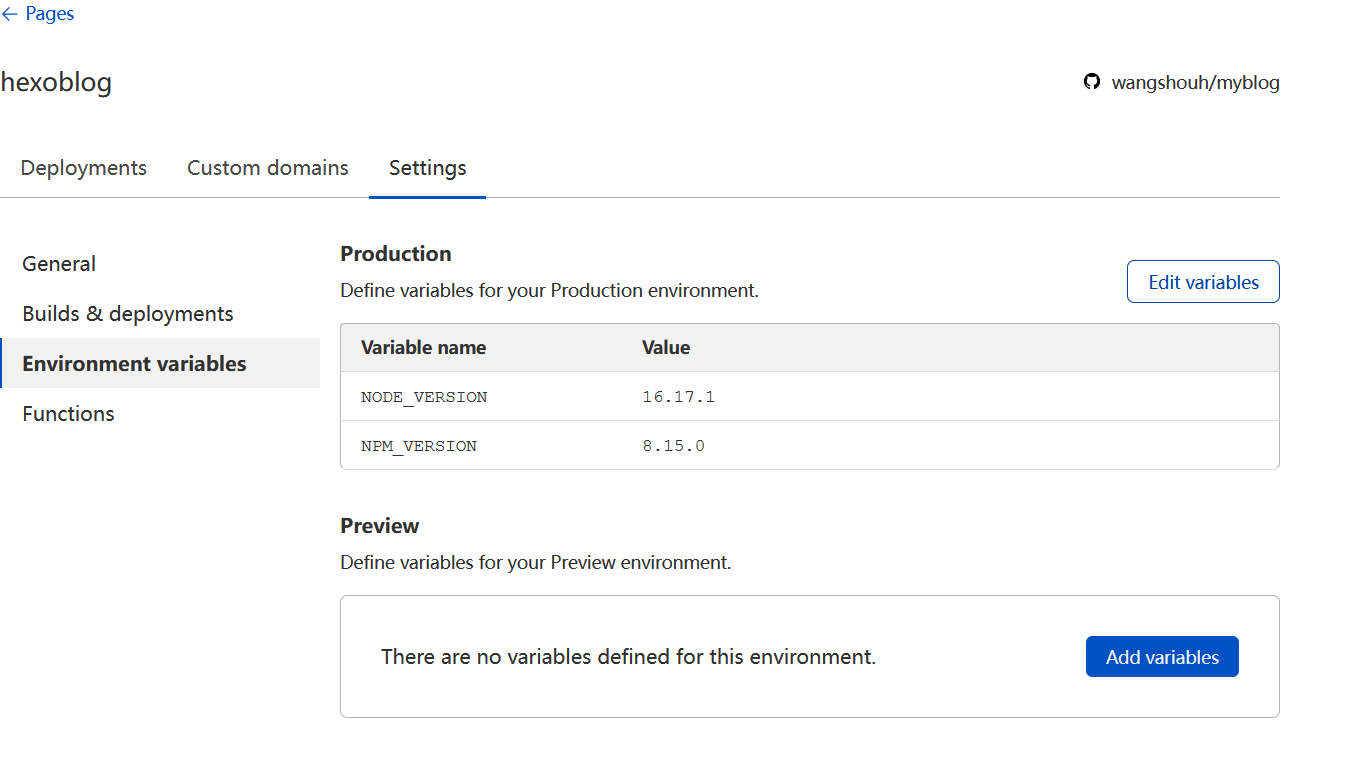
环境变量设置
由于 CloudFlare 默认使用的npm和nodejs版本较低,在部署时可能出现如下错误:
ERROR ReferenceError: /opt/buildhome/repo/node_modules/hexo-theme-keep/layout/page.ejs:11
如果出现这种错误,我们可以通过设置Cloudflare环境变量的方法进行解决,打开部署详情页,在settings栏目中的Environment Variables选项内增加以下内容:
| Variable name | Value |
|---|---|
| NODE_VERSION | 16.17.1 |
| NPM_VERSION | 8.15.0 |
最终结果如图: